本文最后更新于389天前,其中的信息可能已经过时,如有错误请发送邮件到 encat@foxmail.com
0x00.环境准备
系统:Centos-7
版本:CentOS-7-x86_64-Everything-2207-02
0x01.软件安装
1.基础软件
yum makeclean yum makecache yum install -y git vim yum install -y yum-utils device-mapper-persistent-data lvm2 bind-utils
2.安装docker
安装需要的软件包
yum install -y yum-utils device-mapper-persistent-data lvm2
yum-util 提供yum-config-manager功能,另两个是devicemapper驱动依赖
设置yum安装源
yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
选择docker版本并安装
查看可用版本
yum list docker-ce --showduplicates | sort -r
选择一个版本并安装
yum install docker-ce-版本号
启动并加入开机启动
systemctl start docker
systemctl enable docker
测试docker是否安装成功
docker version
3.安装docker-compose
使用docker仓库进行安装docker-compose,需要先配置docker仓库地址,通过以下命令配置。
sudo yum install -y yum-utilssudo yum-config-manager \ --add-repo \ https://download.docker.com/linux/centos/docker-ce.repo
docker仓库配置好后,通过以下命令安装docker-compose。
#没有安装过主程序,可以在安装主程序的时候一起安装docker-compse sudo yum -y install docker-ce docker-ce-cli containerd.io docker-compose-plugin # 如果安装过主程序,可以选择只安装docker-compse sudo yum -y install docker-compose-plugin
通过docker仓库安装后,直接运行docker-compose命令会报错,提示命令找不到,这是因为docker-compose命令被安装到了/usr/libexec/docker/cli-plugins目录下,而这个目录默认不在path路径下,将/usr/libexec/docker/cli-plugins目录下的docker-compose命令复制或移动到/usr/bin目录下即可。
cp /usr/libexec/docker/cli-plugins/docker-compose /usr/bin
验证Dockers-compose是否安装成功
通过
docker-compose version
命令验证是否安装成功,出现版本信息就成功了
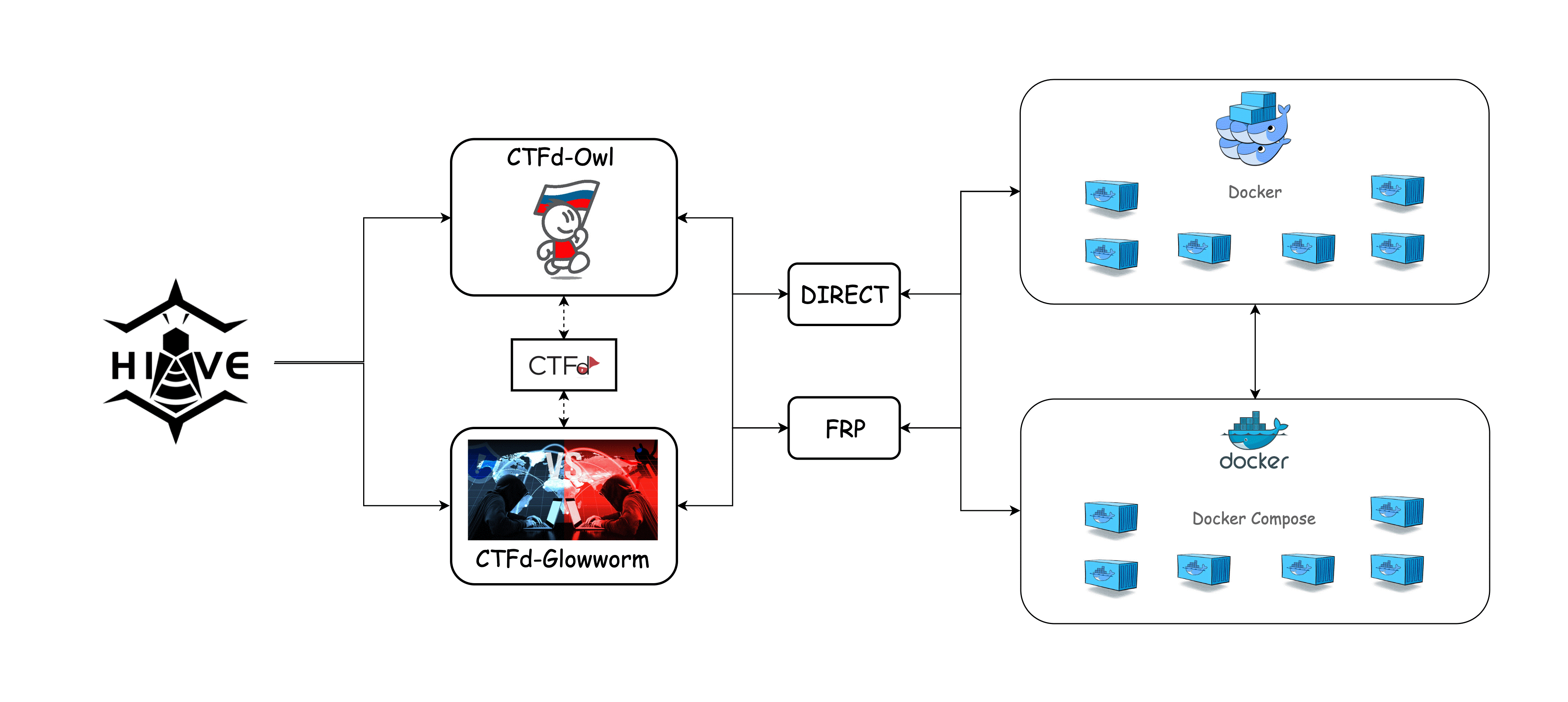
0x02.搭建H1ve平台
1.下载项目
git clone https://github.com/D0g3-Lab/H1ve.git2.搭建过程
目录结构
cd到根目录下新建一个H1ve目录,将下载的H1ve平台移动到 /H1ve 整个目录结构为 /H1ve/H1ve/

进入到目录中
cd /H1ve/H1ve拉取镜像并启动 Single Mode (Recommended)
docker-compose -f single.yml up
检查端口开放情况
netstat -lntp3.访问H1ve
浏览器访问:http:YourIP:8000
- 设置CTF平台名称:CTF Name
- 设置管理员用户管理员:Admin Username、Admin Email、Admin Password、CTF User Mode(Team Mode or User Mode)。
0x03.使用H1ve平台
1.基本设置
- 修改首页内容 导航栏》Page》All pages,修改index文件即可。
- 修改logo 进入H1ve项目的文件夹,logo对应
h1ve.png文件
cd H1ve/CTFd/themes/H1ve-theme/static/img
ls
bg.jpg ctfd.ai ctfd.svg ctfd_transfer.svg favicon.ico h1ve.png logo.png logo_old.png2.部署题目
见下章